#1 - 2022-5-25 20:06
=L=+
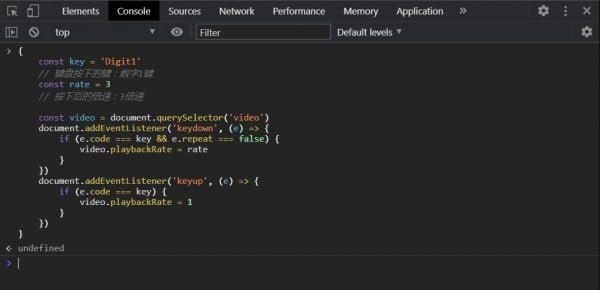
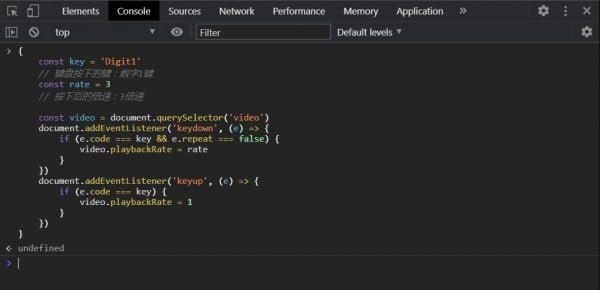
简而言之,在有视频的网页,打开你浏览器的devtool(按f12),点到console,把下面的代码粘过去,回车。
{
const key = 'Digit1'
// 键盘按下的键:数字1键
const rate = 3
// 按下后的倍速:3倍速
const video = document.querySelector('video')
document.addEventListener('keydown', (e) => {
if (e.code === key && e.repeat === false) {
video.playbackRate = rate
}
})
document.addEventListener('keyup', (e) => {
if (e.code === key) {
video.playbackRate = 1
}
})
}

↑像这样
现在你按住键盘上的数字1键,视频就会是3倍速播放了。
上面做的事情算是给网页加了个用户脚本,直接往控制台里粘代码作为凑合来说其实还挺够用的,就是换个页面就要再粘一次。之后也许会看看tampermonkey怎么用,搞个更像样的东西出来吧。
大概前一年的什么时候吧,阿B的播放器更新了→键长按三倍速的功能,是真的好用,在别的地方也想要这个功能!大大小小的在线视频网站,播放器五花八门的,本来以为会是很难搞的事情,最近读了一下MDN的文档,发现比想象的简单的多。播放器用的都是html5的video标签,然后它本身就提供了播放速度的api,然后就绑绑按键就搞定了,真是不能再简单了。
Q&A
“可以改成Q键、W键、E键吗?”
“可以改成4倍速、5倍速、6倍速吗?”
我相信你能看得懂代码里的注释,key的值可以参考javascript.info以及MDN。
“我想用的键已经有功能了,怎么把原本的功能去掉?”

如果有大佬知道怎么搞请务必教教我
我之所以会去绑数字1键就是因为搞不定→键的绑定 ,1键和→键一样,上面没有别的键,适合于长按。
,1键和→键一样,上面没有别的键,适合于长按。
(我没讲清楚,具体说一下:播放器自己的快进绑的是→键,就算加上了长按三倍速,也会连续触发keydown,然后它就是3倍速的同时快进 快进 快进,就很淦。)
2023-03-11:有思路了
“按键可以是toggle的吗,就按一下倍速,再按一下原速?”
{
const key = 'Digit1'
const rate = 3
const video = document.querySelector('video')
let speedUp = false
document.addEventListener('keydown', (e) => {
if (e.code === key) {
speedUp = !speedUp
if (speedUp) {
video.playbackRate = rate
} else video.playbackRate = 1
}
})
}
上面的代码就是toggle的了,只是一点微小的改动。
“怎么没效果?”
可能一:video元素在iframe里
video元素在iframe里的话,需要正确的context才能找到它。

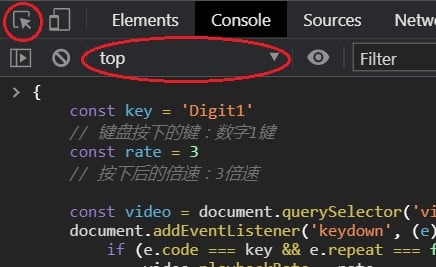
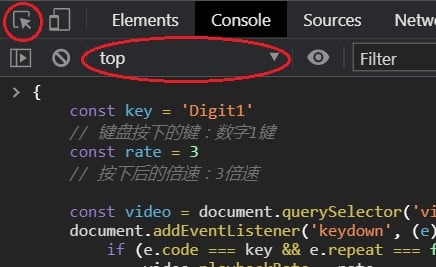
用左上角那个工具点一下视频,再回到console,另一个红圈的地方选的就会正确的context了,这时候你再把代码粘进去就会有效果了。
当然你也可以直接在那里选context,如果你知道正确的是哪个的话。
可能二:不止一个video元素
代码里用querySelector找video标签,返回的是找到的第一个video元素,并不能100%保证找到的就是播放器。

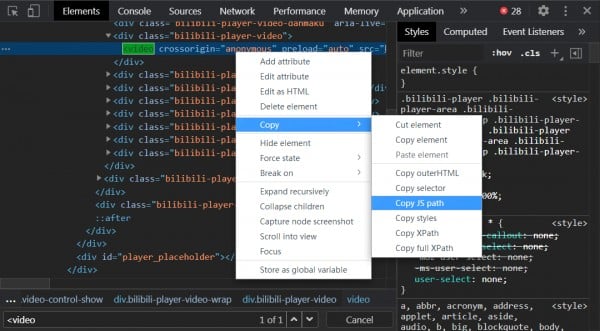
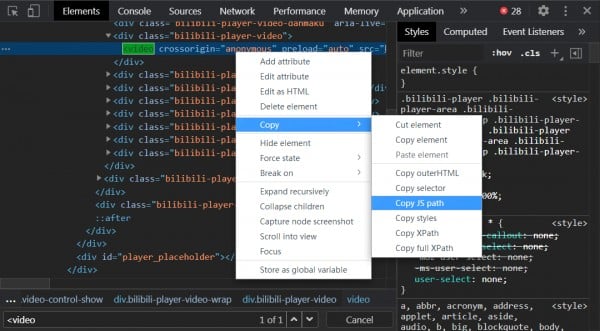
你可以试着用左上角那个工具找一下播放器的video标签,不是一下子就找到了的话,ctrl+f,搜索<video,应该就能找到了。
然后在它上面右键,复制 js path,用复制的 js path 代替代码里的document.querySelector('video')就行了。
还是不行:寄
ps:还有一些奇奇怪怪的网站不让你f12打开devtool、右键不给你出菜单、不停清空你的控制台等等,不是很懂他们整的是哪出,但都不是问题。
pps:啊对,上一帧、下一帧也是好文明!也许你不知道,youtube的播放器有这个功能,要靠快捷键触发,不知道是怎么实现的,有那么个seekToNextFrame的api,但用的不是那个,chrome没有支持这个api,可youtube就是能上一帧、下一帧,很神奇。
{
const key = 'Digit1'
// 键盘按下的键:数字1键
const rate = 3
// 按下后的倍速:3倍速
const video = document.querySelector('video')
document.addEventListener('keydown', (e) => {
if (e.code === key && e.repeat === false) {
video.playbackRate = rate
}
})
document.addEventListener('keyup', (e) => {
if (e.code === key) {
video.playbackRate = 1
}
})
}

↑像这样
现在你按住键盘上的数字1键,视频就会是3倍速播放了。
上面做的事情算是给网页加了个用户脚本,直接往控制台里粘代码作为凑合来说其实还挺够用的,就是换个页面就要再粘一次。之后也许会看看tampermonkey怎么用,搞个更像样的东西出来吧。
大概前一年的什么时候吧,阿B的播放器更新了→键长按三倍速的功能,是真的好用,在别的地方也想要这个功能!大大小小的在线视频网站,播放器五花八门的,本来以为会是很难搞的事情,最近读了一下MDN的文档,发现比想象的简单的多。播放器用的都是html5的video标签,然后它本身就提供了播放速度的api,然后就绑绑按键就搞定了,真是不能再简单了。
Q&A
“可以改成Q键、W键、E键吗?”
“可以改成4倍速、5倍速、6倍速吗?”
我相信你能看得懂代码里的注释,key的值可以参考javascript.info以及MDN。
“我想用的键已经有功能了,怎么把原本的功能去掉?”

如果有大佬知道怎么搞请务必教教我

我之所以会去绑数字1键就是因为搞不定→键的绑定
 ,1键和→键一样,上面没有别的键,适合于长按。
,1键和→键一样,上面没有别的键,适合于长按。(我没讲清楚,具体说一下:播放器自己的快进绑的是→键,就算加上了长按三倍速,也会连续触发keydown,然后它就是3倍速的同时快进 快进 快进,就很淦。)
2023-03-11:有思路了
“按键可以是toggle的吗,就按一下倍速,再按一下原速?”
{
const key = 'Digit1'
const rate = 3
const video = document.querySelector('video')
let speedUp = false
document.addEventListener('keydown', (e) => {
if (e.code === key) {
speedUp = !speedUp
if (speedUp) {
video.playbackRate = rate
} else video.playbackRate = 1
}
})
}
上面的代码就是toggle的了,只是一点微小的改动。
“怎么没效果?”
可能一:video元素在iframe里
video元素在iframe里的话,需要正确的context才能找到它。

用左上角那个工具点一下视频,再回到console,另一个红圈的地方选的就会正确的context了,这时候你再把代码粘进去就会有效果了。
当然你也可以直接在那里选context,如果你知道正确的是哪个的话。
可能二:不止一个video元素
代码里用querySelector找video标签,返回的是找到的第一个video元素,并不能100%保证找到的就是播放器。

你可以试着用左上角那个工具找一下播放器的video标签,不是一下子就找到了的话,ctrl+f,搜索<video,应该就能找到了。
然后在它上面右键,复制 js path,用复制的 js path 代替代码里的document.querySelector('video')就行了。
还是不行:寄
ps:还有一些奇奇怪怪的网站不让你f12打开devtool、右键不给你出菜单、不停清空你的控制台等等,不是很懂他们整的是哪出,但都不是问题。
pps:啊对,上一帧、下一帧也是好文明!也许你不知道,youtube的播放器有这个功能,要靠快捷键触发,不知道是怎么实现的,有那么个seekToNextFrame的api,但用的不是那个,chrome没有支持这个api,可youtube就是能上一帧、下一帧,很神奇。
项目地址在下面,
https://github.com/THMonster/Revda
我还以为可以在浏览器调用mpv播放
https://timer.palerock.cn/
https://github.com/hoothin/UserS ... 1%E5%A2%9E%E5%BC%BA